일상 IMAGE GRID
페이지 정보
본문
<!DOCTYPE html>
<html>
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.header {
text-align: center;
padding: 32px;
}
.row {
display: -ms-flexbox; /* IE 10 */
display: flex;
-ms-flex-wrap: wrap; /* IE 10 */
flex-wrap: wrap;
padding: 0 4px;
}
/* Create two equal columns that sits next to each other */
.column {
-ms-flex: 50%; /* IE 10 */
flex: 50%;
padding: 0 4px;
}
.column img {
margin-top: 8px;
vertical-align: middle;
}
/* Style the buttons */
.btn1 {
border: none;
outline: none;
padding: 10px 16px;
background-color: #f1f1f1;
cursor: pointer;
font-size: 18px;
}
.btn1:hover {
background-color: #ddd;
}
.btn1.active {
background-color: white;
color: black;
}
</style>
<body>
<!-- Header -->
<div class="header" id="myHeader">
<h1>Image Grid</h1>
<p>Click on the buttons to change the grid view.</p>
<button class="btn1" onclick="one()">1</button>
<button class="btn1 active" onclick="two()">2</button>
<button class="btn1" onclick="three()">3</button>
<button class="btn1" onclick="four()">4</button>
</div>
<!-- Photo Grid -->
<div class="row">
<div class="column">
<img src="/zz/w3/img/wedding.jpg" style="width:100%">
<img src="/zz/w3/img/rocks.jpg" style="width:100%">
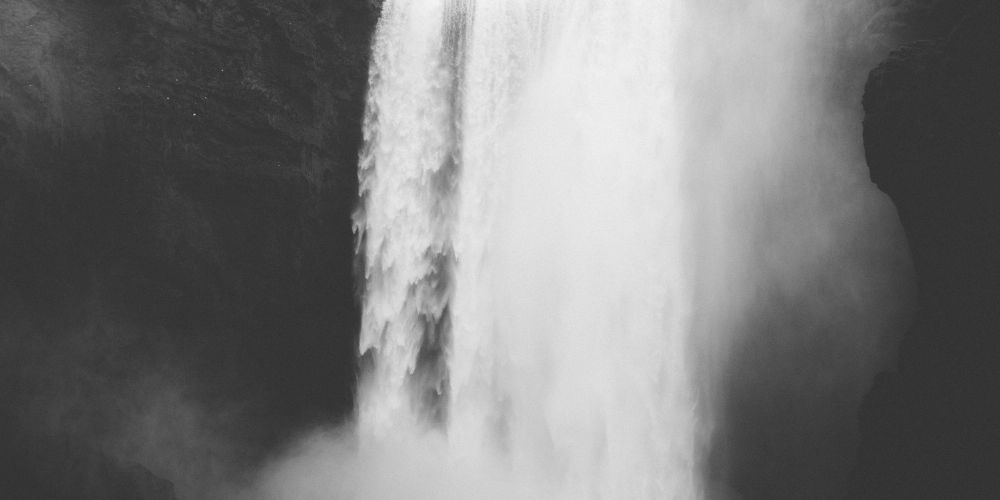
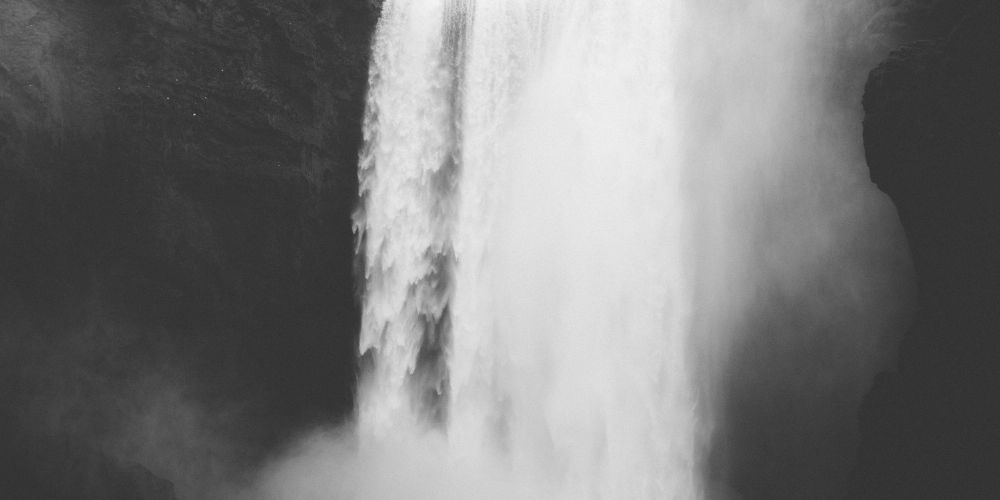
<img src="/zz/w3/img/falls2.jpg" style="width:100%">
<img src="/zz/w3/img/paris.jpg" style="width:100%">
<img src="/zz/w3/img/nature.jpg" style="width:100%">
<img src="/zz/w3/img/mist.jpg" style="width:100%">
<img src="/zz/w3/img/paris.jpg" style="width:100%">
</div>
<div class="column">
<img src="/zz/w3/img/underwater.jpg" style="width:100%">
<img src="/zz/w3/img/ocean.jpg" style="width:100%">
<img src="/zz/w3/img/wedding.jpg" style="width:100%">
<img src="/zz/w3/img/mountainskies.jpg" style="width:100%">
<img src="/zz/w3/img/rocks.jpg" style="width:100%">
<img src="/zz/w3/img/underwater.jpg" style="width:100%">
</div>
<div class="column">
<img src="/zz/w3/img/wedding.jpg" style="width:100%">
<img src="/zz/w3/img/rocks.jpg" style="width:100%">
<img src="/zz/w3/img/falls2.jpg" style="width:100%">
<img src="/zz/w3/img/paris.jpg" style="width:100%">
<img src="/zz/w3/img/nature.jpg" style="width:100%">
<img src="/zz/w3/img/mist.jpg" style="width:100%">
<img src="/zz/w3/img/paris.jpg" style="width:100%">
</div>
<div class="column">
<img src="/zz/w3/img/underwater.jpg" style="width:100%">
<img src="/zz/w3/img/ocean.jpg" style="width:100%">
<img src="/zz/w3/img/wedding.jpg" style="width:100%">
<img src="/zz/w3/img/mountainskies.jpg" style="width:100%">
<img src="/zz/w3/img/rocks.jpg" style="width:100%">
<img src="/zz/w3/img/underwater.jpg" style="width:100%">
</div>
</div>
<script>
// Get the elements with class="column"
var elements = document.getElementsByClassName("column");
// Declare a loop variable
var i;
// Full-width images
function one() {
for (i = 0; i < elements.length; i++) {
elements[i].style.msflex = "100%";
elements[i].style.flex = "100%";
}
}
// Two images side by side
function two() {
for (i = 0; i < elements.length; i++) {
elements[i].style.msFlex = "50%"; // IE10
elements[i].style.flex = "50%";
}
}
// Three images side by side
function three(){
for(i=0; i< elements.length; i++){
elements[i].style.msFlex="33.3%";
elements[i].style.flex= "33.3%";
}
}
// Four images side by side
function four() {
for (i = 0; i < elements.length; i++) {
elements[i].style.msFlex = "25%"; // IE10
elements[i].style.flex = "25%";
}
}
// Add active class to the current button (highlight it)
var header = document.getElementById("myHeader");
var btns = header.getElementsByClassName("btn1");
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function() {
var current = document.getElementsByClassName("active");
current[0].className = current[0].className.replace(" active", "");
this.className += " active";
});
}
</script>
</body>
</html>
<html>
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.header {
text-align: center;
padding: 32px;
}
.row {
display: -ms-flexbox; /* IE 10 */
display: flex;
-ms-flex-wrap: wrap; /* IE 10 */
flex-wrap: wrap;
padding: 0 4px;
}
/* Create two equal columns that sits next to each other */
.column {
-ms-flex: 50%; /* IE 10 */
flex: 50%;
padding: 0 4px;
}
.column img {
margin-top: 8px;
vertical-align: middle;
}
/* Style the buttons */
.btn1 {
border: none;
outline: none;
padding: 10px 16px;
background-color: #f1f1f1;
cursor: pointer;
font-size: 18px;
}
.btn1:hover {
background-color: #ddd;
}
.btn1.active {
background-color: white;
color: black;
}
</style>
<body>
<!-- Header -->
<div class="header" id="myHeader">
<h1>Image Grid</h1>
<p>Click on the buttons to change the grid view.</p>
<button class="btn1" onclick="one()">1</button>
<button class="btn1 active" onclick="two()">2</button>
<button class="btn1" onclick="three()">3</button>
<button class="btn1" onclick="four()">4</button>
</div>
<!-- Photo Grid -->
<div class="row">
<div class="column">
<img src="/zz/w3/img/wedding.jpg" style="width:100%">
<img src="/zz/w3/img/rocks.jpg" style="width:100%">
<img src="/zz/w3/img/falls2.jpg" style="width:100%">
<img src="/zz/w3/img/paris.jpg" style="width:100%">
<img src="/zz/w3/img/nature.jpg" style="width:100%">
<img src="/zz/w3/img/mist.jpg" style="width:100%">
<img src="/zz/w3/img/paris.jpg" style="width:100%">
</div>
<div class="column">
<img src="/zz/w3/img/underwater.jpg" style="width:100%">
<img src="/zz/w3/img/ocean.jpg" style="width:100%">
<img src="/zz/w3/img/wedding.jpg" style="width:100%">
<img src="/zz/w3/img/mountainskies.jpg" style="width:100%">
<img src="/zz/w3/img/rocks.jpg" style="width:100%">
<img src="/zz/w3/img/underwater.jpg" style="width:100%">
</div>
<div class="column">
<img src="/zz/w3/img/wedding.jpg" style="width:100%">
<img src="/zz/w3/img/rocks.jpg" style="width:100%">
<img src="/zz/w3/img/falls2.jpg" style="width:100%">
<img src="/zz/w3/img/paris.jpg" style="width:100%">
<img src="/zz/w3/img/nature.jpg" style="width:100%">
<img src="/zz/w3/img/mist.jpg" style="width:100%">
<img src="/zz/w3/img/paris.jpg" style="width:100%">
</div>
<div class="column">
<img src="/zz/w3/img/underwater.jpg" style="width:100%">
<img src="/zz/w3/img/ocean.jpg" style="width:100%">
<img src="/zz/w3/img/wedding.jpg" style="width:100%">
<img src="/zz/w3/img/mountainskies.jpg" style="width:100%">
<img src="/zz/w3/img/rocks.jpg" style="width:100%">
<img src="/zz/w3/img/underwater.jpg" style="width:100%">
</div>
</div>
<script>
// Get the elements with class="column"
var elements = document.getElementsByClassName("column");
// Declare a loop variable
var i;
// Full-width images
function one() {
for (i = 0; i < elements.length; i++) {
elements[i].style.msflex = "100%";
elements[i].style.flex = "100%";
}
}
// Two images side by side
function two() {
for (i = 0; i < elements.length; i++) {
elements[i].style.msFlex = "50%"; // IE10
elements[i].style.flex = "50%";
}
}
// Three images side by side
function three(){
for(i=0; i< elements.length; i++){
elements[i].style.msFlex="33.3%";
elements[i].style.flex= "33.3%";
}
}
// Four images side by side
function four() {
for (i = 0; i < elements.length; i++) {
elements[i].style.msFlex = "25%"; // IE10
elements[i].style.flex = "25%";
}
}
// Add active class to the current button (highlight it)
var header = document.getElementById("myHeader");
var btns = header.getElementsByClassName("btn1");
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function() {
var current = document.getElementsByClassName("active");
current[0].className = current[0].className.replace(" active", "");
this.className += " active";
});
}
</script>
</body>
</html>
Image Grid
Click on the buttons to change the grid view.


























추천0
- 이전글SLIDE GALLERY 23.06.13
- 다음글문제풀이- details 사용 23.06.03
댓글목록
등록된 댓글이 없습니다.

